Token Up
Keeping Hands out of the Cookie Jar
Erin Browning
$whoami
Senior Security Engineer
a.k.a., I'm a hacker


Slack is hiring!
Slack is used by millions of people every day – we need engineers who want to make that experience as secure and enjoyable as possible.
frowning.wtf URLs are fake.Please don't attack my website.

The Problem
I want to take over accounts on your website.
API: www.frowning.wtf/api
Frontend client: www.frowning.wtf
Mobile clients
- JWTs
- Randomized session token
- API tokens

Let's find out.
In this talk:
- Common vulnerabilities that execute in a browser
- Modern application structures
- How to take advantage of browser-based protections
1UP


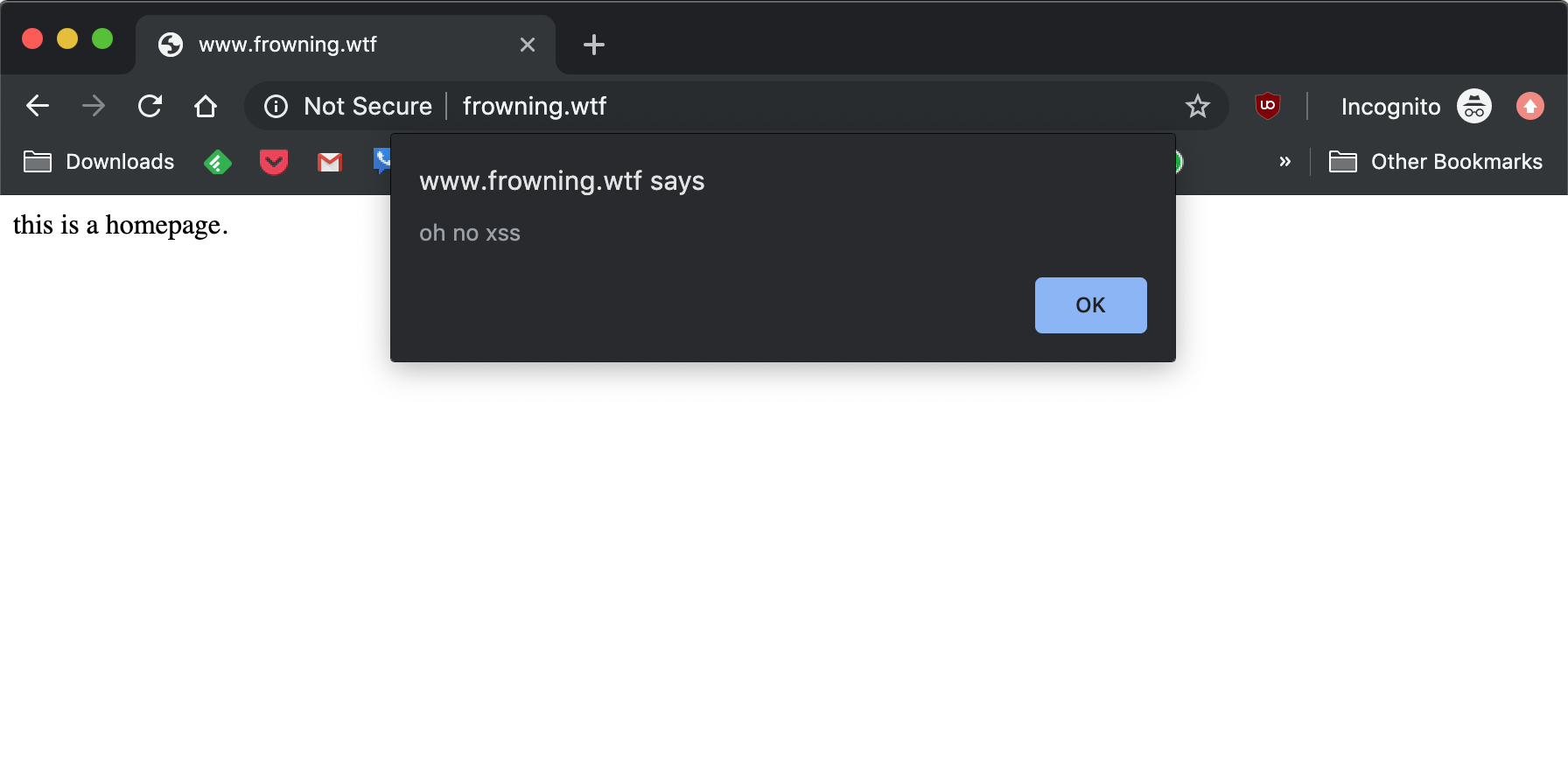
Cross site scripting
Injection!
<script>alert(1);</script>

- Steal cookies
- Take actions as the user
- Like changing passwords
- Change page content

Cross-Site Request Forgery More at: owasp.org/index.php/Cross-Site_Request_Forgery_(CSRF)
By default, cookies are included in requests sent cross domain.




www.frowning.wtf- contains your frontend + any monolith codewww.frowning.wtf/api- apiwww.frowning.wtf/admin- administrator site

That cookie is probably scoped to *.frowning.wtf
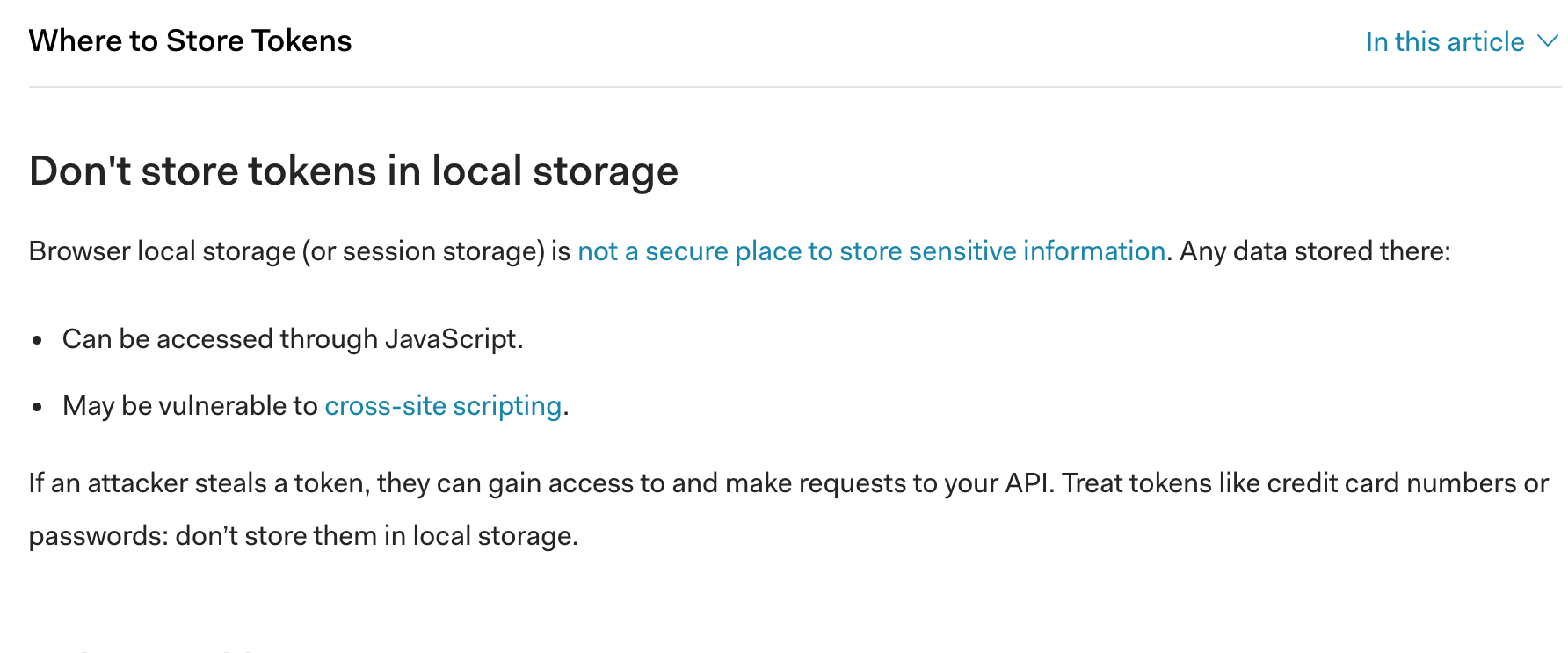
If not, it'll be in local storage, placed there by your javascript
For those of you who don't do frontend work:
XHR is an API called XMLHttpRequest.
It lets you transfer data between a web browser running JS
and a server without reloading the page.
That token gets stored on the server as well.
When the form is submitted, the token is sent with the form data and validated on the server.
api.frowning.wtfwww.frowning.wtfadmin.frowning.wtf
The API cookie can have the secure and HTTPonly flags set.
Secure means that cookie will only be sent over HTTPS
HTTPonly means js can't touch it
Yes, the names are confusing, so remember: for HTTPonly, only HTTP requests can access the cookie.
multipart/form-datatext/plainapplication/x-www-url-form-encodedapplication/jsonapplication/xml
multipart/form-data, can go cross origintext/plain, can go cross originapplication/x-www-url-form-encoded, can go cross originapplication/json, can't go cross origin without CORSapplication/xml, can't go cross origin without CORS

We care about CORS because of the protection offered by the Same Origin Policy (SOP).
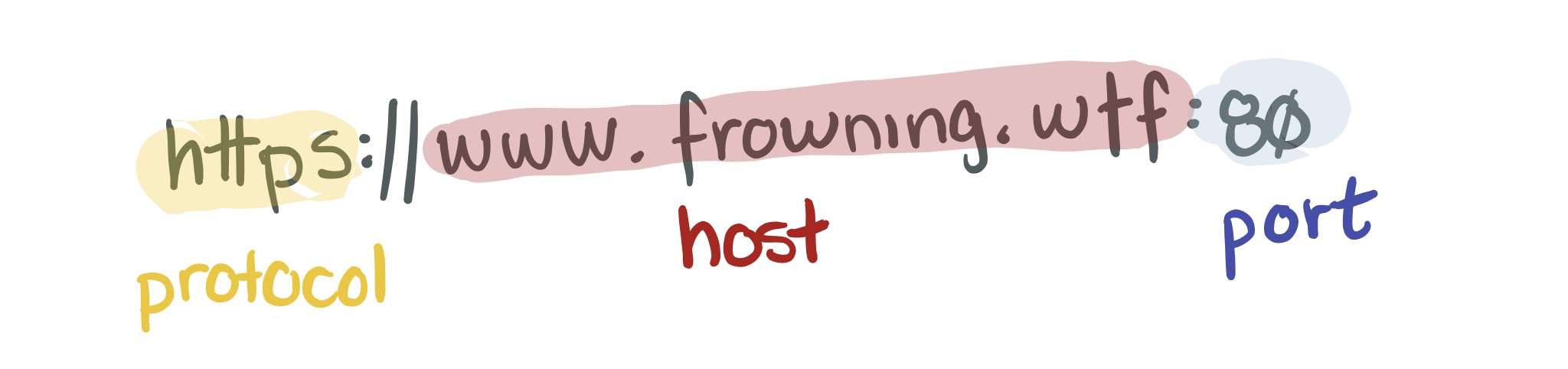
Lots of requests can't be made from URL1 to URL2 if they differ on the following things:

- Protocol (e.g., HTTP vs HTTPS)
- Port
- Host
API isn't running js.
www could still be vulnerable, and the site could send requests through XHR.
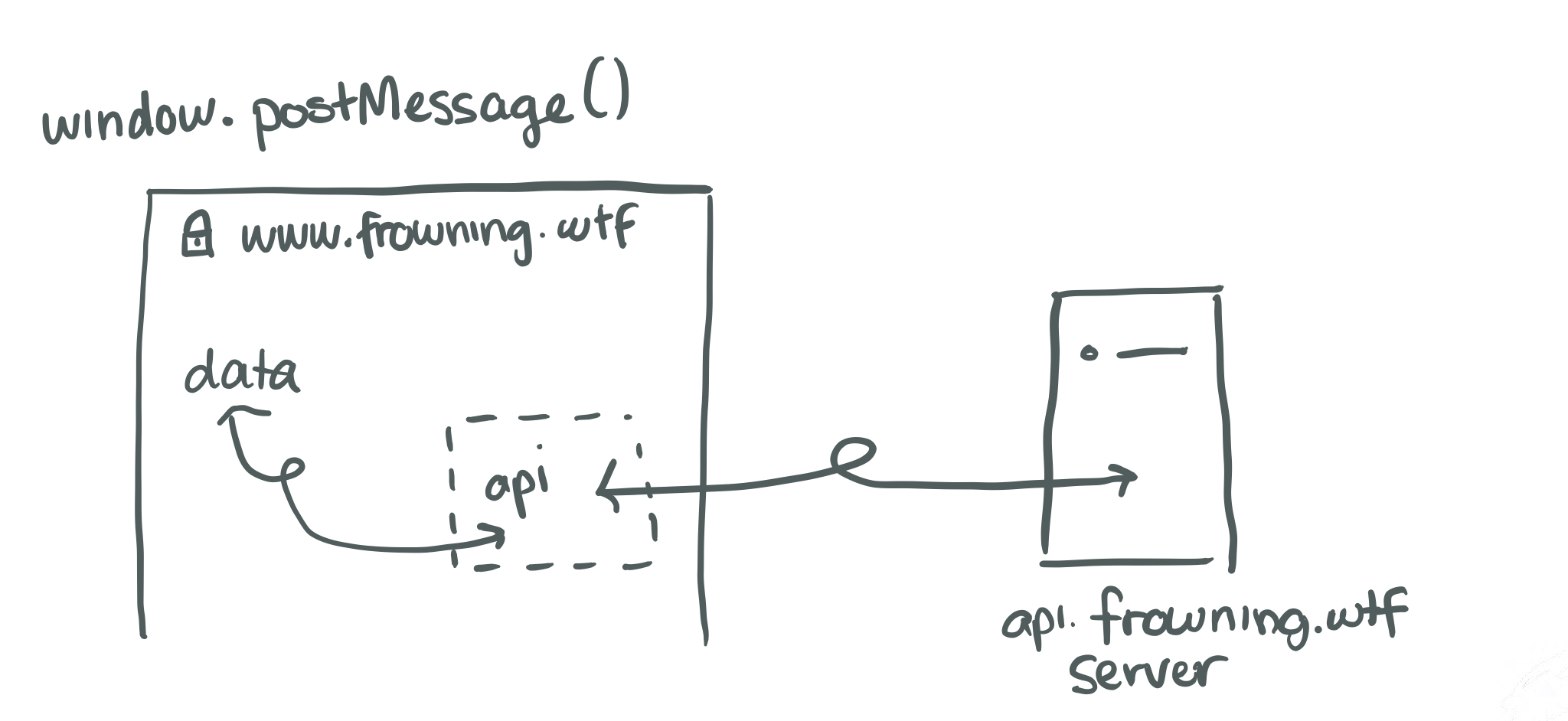
Use the window.postMessage API
docs at developer.mozilla.org/en-US/docs/Web/API/Window/postMessage
window.postMessage() enables cross-origin communication through DOM-based events.Windows can send and receive messages from each other through events.

if (event.origin !== www.frowning.wtf)
return;
// .. otherwise do some stuff
Origin header.
Modern browsers don't let you set your own origin header.
- Sites don't check auth before upgrading the connection. The protocol upgrade request will have access to the browser's cookies. Therefore, check auth when upgrading.
iFrames and websockets both have trustworthy origins in the browser.
By dropping all requests to API that aren't application/json
You can't completely.
Not unless you're sure you can prevent XSS.
Tell me why XSS is worse in all these cases.
Special Thanks
lvh @latacoraLeigh Honeywell @tallpoppy
The latacora team
The Product Security teams @Slack